越来越多的公司开始使用HTTP/2来提高他们网站的性能以及用户体验. 开启HTTP/2的方法很简单,但是如何开启在HTTP/2与SSL 当你使用Varnish? 正如我们所了解的,Varnish 4.*不支持SSL, 我们需要找到一个方法来让这些组件协同工作.
HTTP/2
正如你所设想的, 互联网进步我们终于有了新版本的HTTP协议, 它主要的有点是:
-流与复用: 一个HTTP/2连接可以包含多个同时打开的流。请求的多路是由具有用它自己的流相关联的每个HTTP请求/响应交换实现的。流基本上是相互独立的,因此阻塞或失速请求或响应不会阻止上其他流的进展。
-报头压缩: 在HTTP / 1.1中,报头字段不被压缩,他们会不必要地占用带宽和增加延迟。在HTTP /2中,引入了一个新的压缩机制(HPACK)。它消除了冗余的报头字段,限制漏洞已知安全攻击,并具有在有限的环境使用有限的内存要求。
-服务器端推送: HTTP /2允许服务器先发制人发送(或“推”)的响应到客户端相关联地以前客户端发起的请求。当服务器知道客户端将需要具有以充分处理对原始请求的响应可用的那些响应这可能是有用的。
很多现代的浏览器已经支持HTTP/2, 在采取一些简单的操作开启HTTP/2之后,你将会收到预期的收益.
你也许可能能够在官方的文档中获取一些更多的点子:
– Hypertext Transfer Protocol Version 2 (HTTP/2) – RFC 7540
– HPACK: Header Compression for HTTP/2 – RFC 7541
为什么你需要HTTP/2
以上所有的解释都是很好的,但是有一些人喜欢直接看到结果或者直接去感受,直到那时候他们才会受到启发. 我所找到的一个最好的,令人印象深刻的DEMO由Akamai创建. 在Akamai的DEMO中,对比了加载一张相同的图片使用HTTP/1/1和HTTP/2. 如果你的浏览器支持HTTP/2, 我建议你自己体验一下Akamai的DEMO. 此外,为了应对HTTP /2,你必须启用SSL,它会提高你的网站的安全性。
Varnish的经典方案
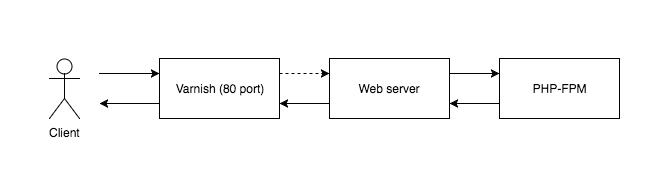
一般Varnish作为前端使用,在用户与Web Server之间,架构看起来像这样:
当我们有个客户请求了一个页面, 他的请求落到Varnish上(因为Varnish监听80端口), 然后Varnish检查这个对象是否已缓存,然后直接返回给客户不需要请求后端服务器或者请求后端服务器生成这个URL的页面.
现在的问题是 Varnish 4.*不支持浏览器所要求的 HTTP/2 SSL. 我们不能直接要求Varnish来监听443端口然后更改一些配置参数.
Nginx的解决方案
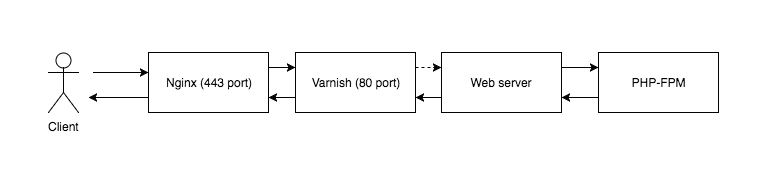
一个可能的方案就是在Varnish前增加Nginx. 它将会负责HTTP/2的请求, SSL以及发送请求到Varnish通过HTTP/1.1. 我们新的架构图将会看起来像这个样子:
安装Nginx
最低版本要求为1.9.5(只有从这个版本开始ngx_http_v2_module 模块可用). 我是用的系统是Centos7, 因为Chrome最近移除了对SPDY的支持, 新的H2需要OpenSSL 1.0.2h才支持. Centos 7.x 源内自带的OpenSSL版本比较低并且Nginx不支持HTTP/2(包括Nginx的更新源). 想要使Nginx支持HTTP/2 我们使用以下脚本来编译自己的.src.rpm来增加HTTP/2的支持.
#!/bin/bash yum -y groupinstall 'Development Tools' yum -y install wget openssl-devel libxml2-devel libxslt-devel gd-devel perl-ExtUtils-Embed GeoIP-devel OPENSSL="openssl-1.0.2h" NGINX="nginx-1.11.3-1" mkdir -p /opt/lib wget https://www.openssl.org/source/$OPENSSL.tar.gz -O /opt/lib/$OPENSSL.tar.gz tar -zxvf /opt/lib/$OPENSSL.tar.gz -C /opt/lib rpm -ivh http://nginx.org/packages/mainline/centos/7/SRPMS/$NGINX.el7.ngx.src.rpm sed -i "s|--with-http_ssl_module|--with-http_ssl_module --with-openssl=/opt/lib/$OPENSSL|g" /root/rpmbuild/SPECS/nginx.spec rpmbuild -ba /root/rpmbuild/SPECS/nginx.spec rpm -ivh /root/rpmbuild/RPMS/x86_64/$NGINX.el7.centos.ngx.x86_64.rpm
SSL证书
另一个我们需要的就是SSL证书, 我们可以使用Let’s Encrpty的免费证书,不过在这里出于演示的目的,我们使用OpenSSL来创建一个证书
openssl req -newkey rsa:2048 -sha256 -keyout jzbk.key -nodes -x509 -days 365 -out jzbk.crt
另一个重要的事情,在创建证书的时候,请输入你的域名当 Common Name 出现的时候. 如果你使用这个证书,你的浏览器将会提示这个证书不可信,出于测试的目的,请忽略这个提示.
配置 Nginx (HTTP/2, SSL)
好了,现在我们将证书文件复制到/etc/nginx下,然后开始配置Nginx
server {
# 443 - default port for SSL
listen 443 ssl http2;
server_name <SERVER NAME>;
# Specify the certificate files
ssl_certificate jzbk.crt;
ssl_certificate_key jzbk.kry;
location / {
# Set recommended by Nginx version
proxy_http_version 1.1;
proxy_pass http://127.0.0.1:80;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header X-Forwarded-Port 443;
proxy_set_header Host $host;
}
}
设置Varnish
一个最简单的VCL如下
vcl 4.0;
backend local {
.host = "127.0.0.1";
.port = "8080";
}
之后请修改使你的Varnish监听80端口.
配置Web Server
WebServer我会选择Nginx, 我们已经设置了Varnish的后端服务器, 下面是一个最简单的Nginx配置Demo
server {
# Listen the port configured in the Varnish *.vcl file.
listen 8080;
server_name <THE SAME SERVER NAME>;
# Define trusted addresses that are known to send correct replacement addresses.
set_real_ip_from 127.0.0.1;
real_ip_header X-Forwarded-For;
real_ip_recursive on;
#...
}
使用 Chrome 来测试
想要测试所有组件都正常工作,你可以安装一个Chrome的插件叫做 HTTP/2 and SPDY indicator
总结
使用Nginx或者Varnish来缓存并不重要, 但是你必须需要配置HTTP/2, 因为它是一个可以轻易实现的目标.
原文链接(有少许修改): https://victor.4devs.io/en/architecture/varnish-cache-http2-with-nginx.html